Make beautiful presentations in Nim 👑
using nimiSlides 🛷
Hugo Granström
NimConf 2022
What is nimiSlides?
What is nimiSlides?
-
Powered by Nim 👑
-
Elegant DSL-based API
-
Easy to use
-
Leverages Nim's flexible syntax
Our Goal
Our Goal
The easiest way to create a slideshow in Nim, about Nim
Why nimib?
Why nimib?
-
Customizable
-
Easy to extend
-
Custom blocks
-
Outputs HTML
Why nimib?
-
Powerful
-
Nim's meta programming
-
Templates
-
Simplify repetitive patterns
-
Macros
-
Code blocks are compiled and run
-
Captures code output
Why nimib?
-
Automation
-
Generate plots - always up to date
-
for-loops
What we will cover
-
The basics of nimiSlides
-
Feature exploration
-
Practical examples
The basics
2D slideshows
Markdown
Markdown
nbText: """
### Header
Text can be *italic*, **bold** or ~~crossed over~~.
- List item 1
- List item 2
[A Link](https://github.com/HugoGranstrom/nimiSlides)
"""Markdown in Code
Markdown in Code
vs
Code in Markdown
Installation
nimble install nimiSlidesSetting up
import nimib, nimiSlides
nbInit(theme = revealTheme)The slide API
- 1 level → horizontal slide (↔️)
- 2 levels → vertical slide (↕️)
slide:
nbText: "1"
slide:
nbText: "2"
slide:
slide:
nbText: "3"
slide:
nbText: "4"
slide:
nbText: "5"1 ➡️ 2 ➡️ 3
⬇️
4
⬇️
5
Code Blocks
Code Blocks
let a = 1
let b = 2
echo a + b3
Code Blocks
nbCode:
let a = 1
let b = 2
echo a + blet a = 1
let b = 2
echo a + b3
Animating code
Animating code
echo 1
echo 2
echo 3
echo 4
echo 51 2 3 4 5
Animating code
animateCode(1, 3..4, 2, 3..5):
echo 1
echo 2
echo 3
echo 4
echo 5echo 1
echo 2
echo 3
echo 4
echo 51 2 3 4 5
Animating code
It works for long codes as well
echo "1"
echo 2
echo 3
echo 4
echo 5
echo "1"
echo 2
echo 3
echo 4
echo 5
echo "1"
echo 2
echo 3
echo 4
echo 5
echo "1"
echo 2
echo 3
echo 4
echo 5
echo "1"
echo 2
echo 3
echo 4
echo 5
echo "1"
echo 2
echo 3
echo 4
echo 5Typewriter
Typewriter
typewriter("This text will be typed, one char at a time")Fragments
Fragments
fragmentFadeIn:
nbText: "First"
fragmentFadeIn:
nbText: "Second"First
Second
Nesting Fragments
fragment(grows):
fragment(shrinks):
nbText: "This will grow, then shrink"This will grow, then shrink
End Fragments
fragmentEnd(semiFadeOut):
fragmentFadeIn:
nbText: "First"
fragmentFadeIn:
nbText: "Second"First
Second
Incremental Lists
Incremental Lists
-
This appears first
-
Then this
-
Then this (nested list)
-
This is also nested
-
Back again
unorderedList:
listItem:
nbText: "First item"
unorderedList:
listItem:
nbText: "One level deeper"
listItem(highlightCurrentGreen):
nbText: "Still deep"
listItem(@[highlightCurrentRed]):
nbText: "Back again"-
First item
-
One level deeper
-
Still deep
-
Back again
Columns
Columns
Left
Middle
Right
Columns
columns:
column:
nbText: "Left"
column:
nbText: "Middle"
column:
nbText: "Right"Left
Middle
Right
Math Equations
Math Equations
$e^{\pi i} = -1$
Math Equations
nb.useLatex
nbText: """
This is some inline math: $\alpha^2 + \beta^2 = \gamma^2$
Here we have a standalone equation:
$$e^{\pi i} = -1$$
"""This is some inline math: $\alpha^2 + \beta^2 = \gamma^2$
Here we have a standalone equation: $$e^{\pi i} = -1$$
Speaker View & Notes
Speaker View & Notes
speakerNote: "Show the **viewer** this note in the *speaker view*"Backgrounds
Color Background
slide(slideOptions(colorBackground = "darkviolet")):
nbText: "## Color Background"Image Background
Image Background
slide(slideOptions(imageBackground = "https://github.com/nim-lang/assets/raw/master/Art/logo-crown.png")):
discardIframe Background
slide(slideOptions(iframeBackground = "https://nim-lang.org/")):
discardVideo Background
slide(slideOptions(videoBackground = "link/to/videofile.mp4")):
discardYoutube videos should use Iframes backgrounds
Auto Animate
Auto Animate
- First
Auto Animate
- First
- Second
Auto Animate
- First
- Second
- Third
Auto Animate
- First
- Second
- Third
- What comes next?
slide(slideOptions(autoAnimate=true)):
nbText: """
- First
"""
slide(slideOptions(autoAnimate=true)):
nbText: """
- First
- Second
"""
slide(slideOptions(autoAnimate=true)):
nbText: """
- First
- Second
- Third
"""Footer
Footer
footer: "Hugo Granström *NimConf 2022* - [https://github.com/HugoGranstrom/nimiSlides](https://github.com/HugoGranstrom/nimiSlides)"Corner Images
cornerImage(
"https://github.com/nim-lang/assets/raw/master/Art/logo-crown.png",
corner=UpperRight)cornerImage(
"https://github.com/nim-lang/assets/raw/master/Art/logo-crown.png",
corner=LowerRight)cornerImage(
"https://github.com/nim-lang/assets/raw/master/Art/logo-crown.png",
corner=LowerLeft)cornerImage(
"https://github.com/nim-lang/assets/raw/master/Art/logo-crown.png",
corner=UpperLeft)A few practical examples
Using Templates
Using Templates
slide(slideOptions(autoAnimate=true)):
nbText: "## Animate header"
slide(slideOptions(autoAnimate=true)):
nbText: "## Animate header"
nbText: "Animate this"
slide(slideOptions(autoAnimate=true)):
nbText: "## Animate header"
nbText: "Animate this"
nbText: "And this"Let's make our lifes easier and define a template for this!
Using Templates
template slideAutoAnimate(body: untyped) =
slide(slideOptions(autoAnimate=true)):
body
slideAutoAnimate:
nbText: "## Animate header"Using Templates
Without template
slide(slideOptions(autoAnimate=true)):
nbText: "## Animate header"
slide(slideOptions(autoAnimate=true)):
nbText: "## Animate header"
nbText: "Animate this"
slide(slideOptions(autoAnimate=true)):
nbText: "## Animate header"
nbText: "Animate this"
nbText: "And this"With template
slideAutoAnimate:
nbText: "## Animate header"
slideAutoAnimate:
nbText: "## Animate header"
nbText: "Animate this"
slideAutoAnimate:
nbText: "## Animate header"
nbText: "Animate this"
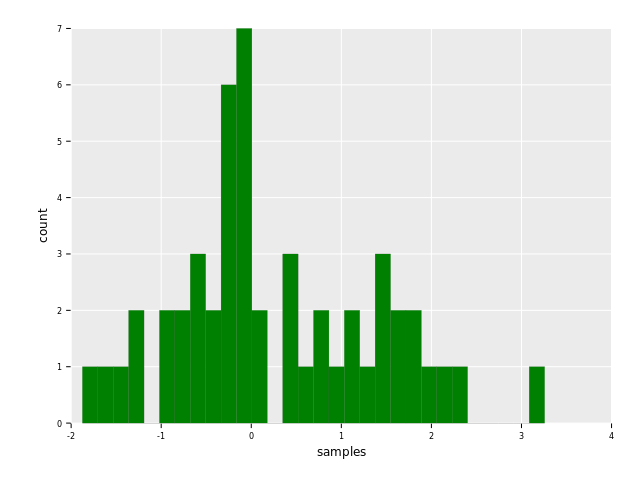
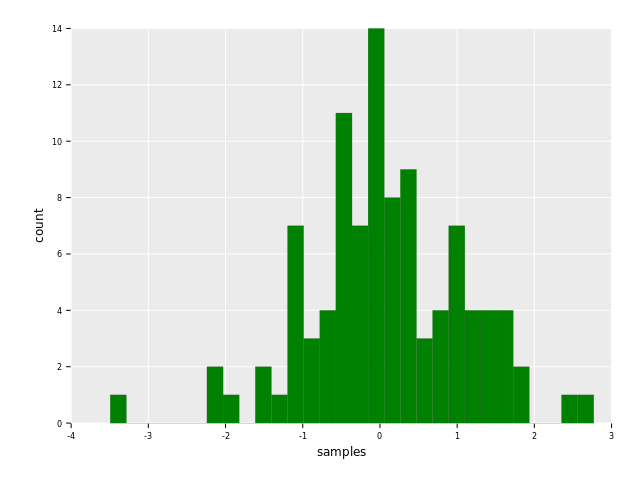
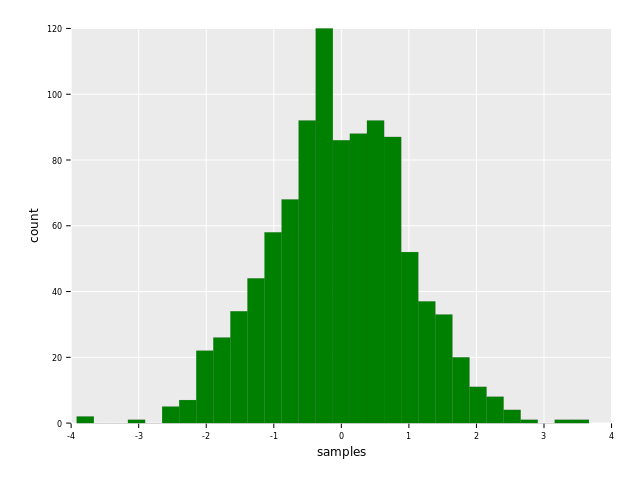
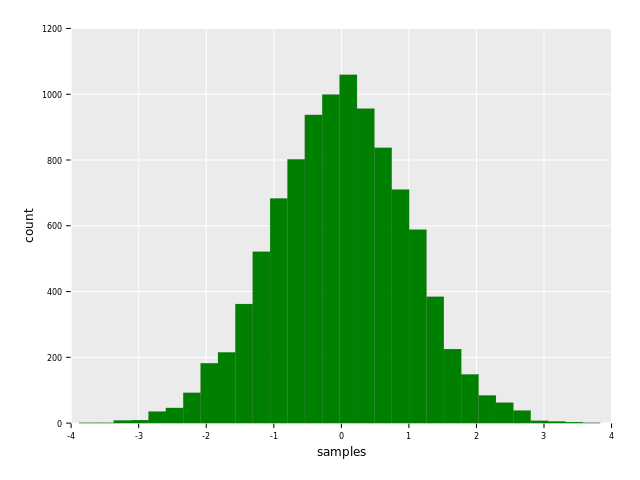
nbText: "And this"Loops ♻️ + Generate images 🖼️
Loops ♻️ + Generate images 🖼️
Example: Histogram of Gaussian for different N
Loops ♻️ + Generate images 🖼️
for n in [50, 100, 1000, 10000]:
let filename = &"images/gauss-{n}.png"
let samples = newSeqWith[float](n, gauss(0.0, 1.0))
let df = toDf(samples)
ggplot(df, aes("samples")) +
geom_histogram(fillColor="green") +
ggsave(filename)
slide:
nbText: &"## Gauss Samples (N = {n})"
nbImage(filename)Gauss Samples (N = 50)

Gauss Samples (N = 100)

Gauss Samples (N = 1000)

Gauss Samples (N = 10000)

The End
The End
Thanks for watching 😄
The End
Thanks for watching 😄
Have a great day!
Hugo Granström NimConf 2022 - https://github.com/HugoGranstrom/nimiSlides