Welcome to nimiSlides! 🛷
These slides will show you what this nimib theme is capable of.
You can have text, but also code:
let a = 2
let b = 3
echo a * b6
Look! 👆 It even runs the code and shows the output!
Next slide this way ↓
You can animate the code as well! 🎞
echo "First this!"
echo "But not this!"
echo "Then..."
echo "...these"
echo "And last this!"Pretty cool if you ask me! 😎
Typewriter Effect
Fragments (animations)
Who doesn't like animations? ▶
Strike!
Green!
fadeIn > grows > shrinks > fadeOut
And now that all is finished, semiFadeOut everything!
You can do pretty complex animations:
First show something here
And when we are done here, hide this and show the next part
Abra kadabra! 🧙
Where did it go?
Using a for loop you can automate tedious repetition
First
Second
Third
Fourth
Fifth
Automatic animation
- One element
Automatic animation
- One element
- Two elements
Automatic animation
- One element
- Two elements
- Three elements
Fragment list
First
Second
Third
Math ➕
You can show off all your fancy equations ⚛ $$ e^{\pi i} = -1 $$ $$ \int_0^{\infty} \frac{1}{1 + e^x} dx$$
Images 🖼️
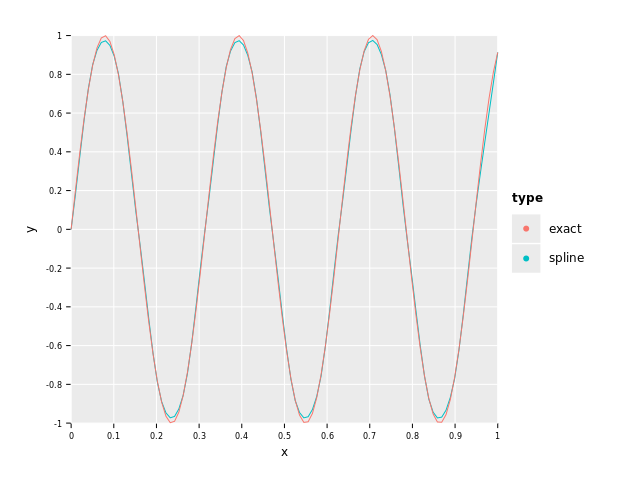
You can have the code generating an image in the slides and then load the image. This way it's always up to date!
import numericalnim, ggplotnim, std/[sequtils, math]
# Coarse grid sampled spline
let xSample = linspace(0.0, 1.0, 20)
let ySample = xSample.mapIt(sin(20*it))
let spline = newHermiteSpline(xSample, ySample)
# Dense grid
let x = linspace(0.0, 1.0, 100)
let y = x.mapIt(sin(20*it))
let ySpline = spline.eval(x)
# Build dataframe
var df = toDf({"x": x, "exact": y, "spline": ySpline})
df = df.gather(["exact", "spline"], value="y", key="type")Now let's load the image we just created!
ggplot(df, aes("x", "y", color="type")) +
geom_line() +
ggsave("images/splineComp.png")
You can have different backgrounds
Image background
Video background
Iframe background
2 Columns
Left
Right
3 Columns
Left
Middle
Right
columns vs adaptiveColumns
Using columns, all columns will have the same width...
... regardless of their content.
Using adaptiveColumns, a columns will only take the space it needs...
... like this.
Incremental lists
-
First
-
Second
-
You can nest them as well
-
And mix ordered and unordered lists
Corner images
You can have a footer. It's handy for links